How to Change the Favicon on WordPress? If this question is in your mind, then we are here to answer. A favicon is a small symbol that helps your user to identify the website. If you want to know how to change the favicon on WordPress then this article is for you. Favicon is very important for any site.
In this article, we will discuss the standard size of favicons and how to change them, how to add favicon to WordPress site.
- Importance of Favicon for your WordPress site.
- The standard size of Favicon.
- How to Change the Favicon on WordPress?
How to Change the Favicon on WordPress
Importance of Favicon for your WordPress Site
Favicon is necessary for any website. Favicon is very tiny and represents your site to your audience.
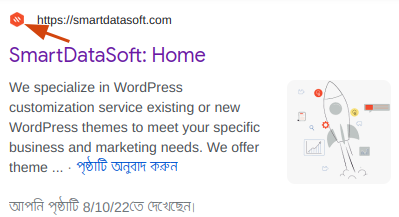
Favicon is very important to increase brand recognition. It will build the trust of your audience. So it’s important to choose the best and most suitable size of favicon. When you search anything on google, you will see the favicon beside the website url.

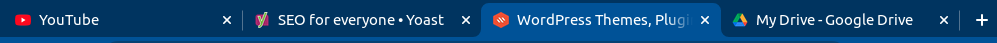
Most users open many tabs in their browser window. So your website’s title will be hidden. In that case, the favicon will help the user to identify your website very fast and switch to the tab they want.
The purpose of the favicon is help to the visitor to locate the page when they have opened multiple tabs. Favicon is very small in size. Due to its small size, the favicon may need to be an even smaller sizer or part of a company’s original logo.

Favicon adds legitimacy to your site that helps to boost your online branding.
The Standard Size of Favicon
The standard size of the favicon is 16×16 pixels but they can also appear in larger dimensions (such as 32×32 pixels).

This is the 32×32 pixels favicon for SmartDataSoft.
Here are given some standard favicon sizes with guidelines.
- 16×16 pixels – This is for the Browser Favicon.
- 32×32 pixels – This is used for the taskbar shortcut favicon.
- 96×96 pixels – This is used for the Desktop shortcut favicon.
- 180×180 pixels – This is used for the Apple touch favicon.
Today, favicons are typically stored as PNG or JPEG files. SVG is becoming increasingly popular since more browsers are starting to support it. The original favicon format was the ICO format.
How to Change the Favicon on WordPress?
You can change or add the WordPress favicon from a different method. Some premium theme has the prebuilt feature to change the favicon. So let’s take a look at the methods you can use to change the favicon.
WordPress Customizer:
After WordPress 4.3, all WordPress sites now include a fab icon feature that makes it easy to upload and crop an image to use as a favicon.
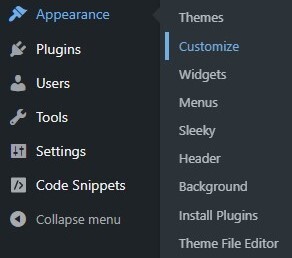
First, go to Appearance > Customize

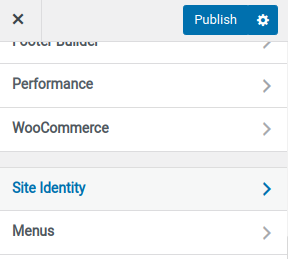
When you click the customize button then a new window will open. Now just click the Site Identity button.

Now Click the Site Identity. This site identity section will allow you to change the title, description, and control if you display them in the header or not.
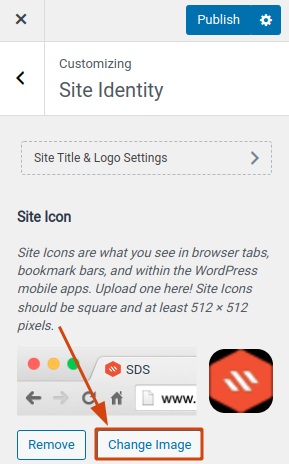
You can add the favicon, or change the favicon from the Site Identity. WordPress site icons should be square and they show the recommended size of 512*512. After that, they will resize the image for different devices.

If you want to change the image then just click the Change Image button. This is about How to Change the Favicon on WordPress.
We hope that this article will help you to change or add the favicon for your WordPress site. If you have a question regarding How to Change the Favicon on WordPress, then please leave a comment.
Read More: