1. Install WooCommerce.
Woocommerce plugin is a bundle with our theme. This plugin should be installed with our theme required plugin. So no need to install Woocommerce plugin separately. Now go to Appearance > Plugins and click on the Activate button for Woocommerce.
Please follow these steps to set the WooCommerce shop page.
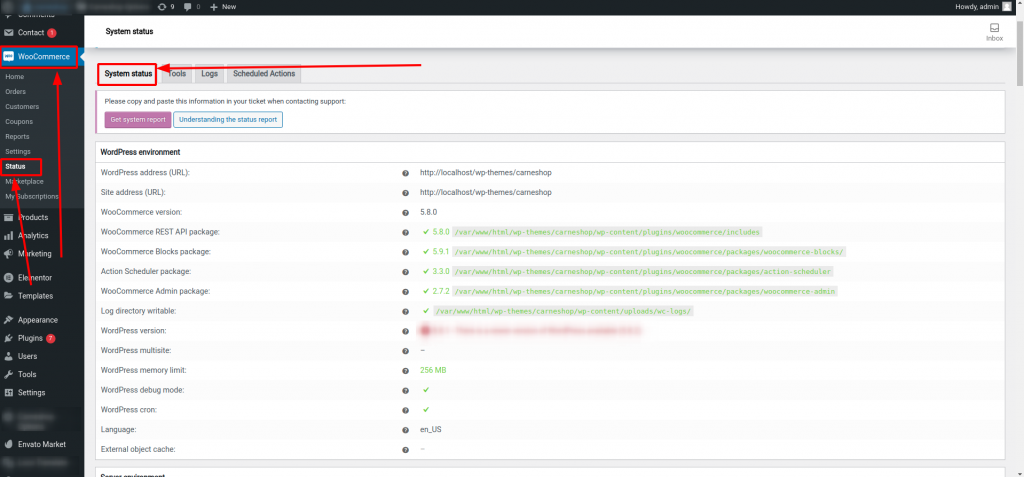
Go to (Woocommerce > Status)
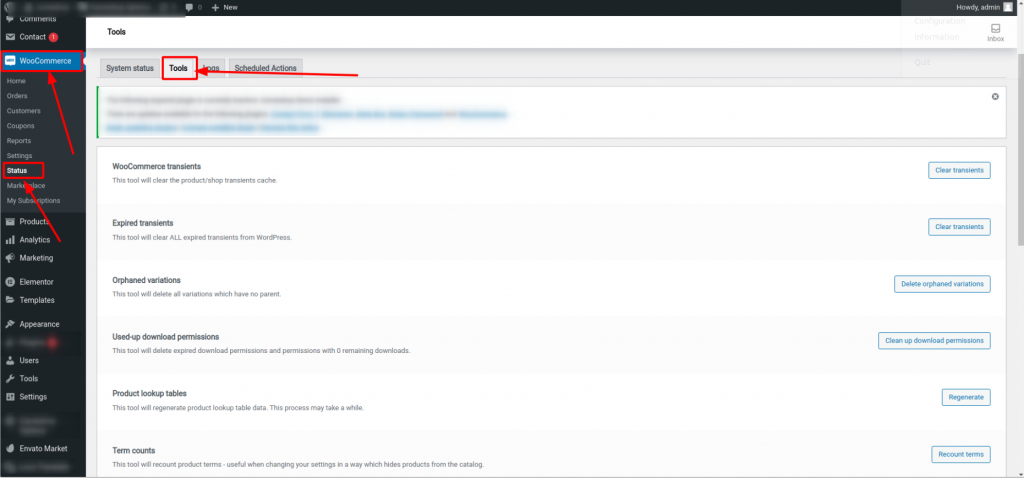
Select the Tools tab
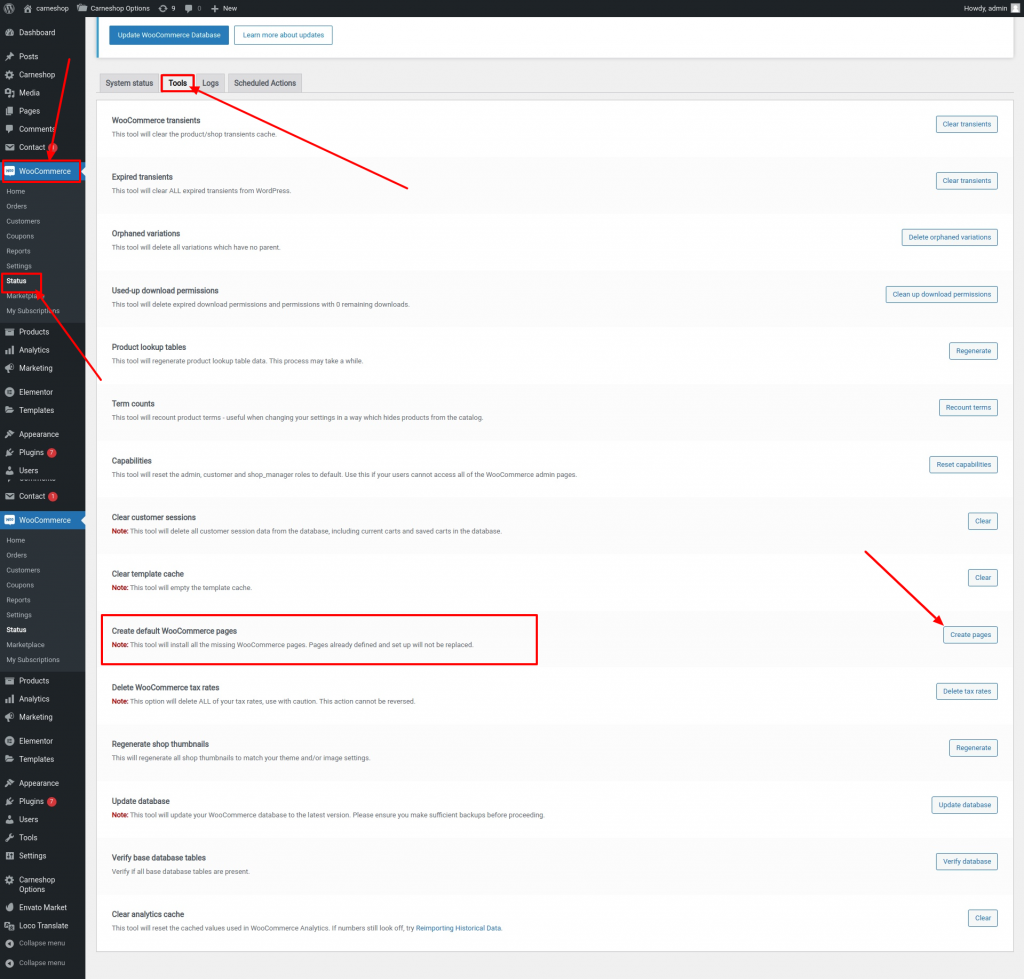
After activating the plugin, you’ll be shown the setup wizard to configure the settings and install default pages like Shop, Cart, Checkout, My Account. But you can skip this and configure the settings later. Also, default pages can be installed from the left WordPress dashboard menu in Woocommerce > Status > Tools tab > Create default Woocommerce pages. Click the Create page button
Set the Shop Settings.
Set your shop details regarding the location, currency, measure units, tax information, checkout process, shipping and more in WooCommerce settings. You can access this section by going to the WordPress Admin Menu > WooCommerce > Settings. For more detailed information regarding WooCommerce settings click here.
Add Products.
The next step will be adding products to your shop. You can add products by accessing the WordPress Admin Menu > Products > Add Product. You can add Product Title, Description, Short Description, Categories, Tags and many more details on this page. For more information click here.
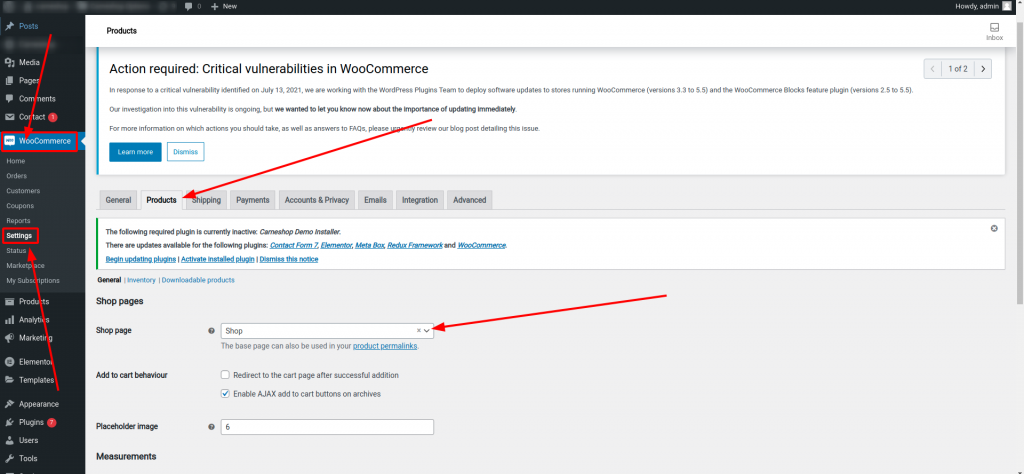
Set the Main Shop Page.
Go to (Woocommerce > settings > Product tab)
Set your shop page from this select menu and check it on live.
Now you have a working shop for your website. For more detailed information about WooCommerce plugin usage, click here.
Warning! If you set the main Shop page via Woocommerce settings, it can’t be edited with the Elementor page builder. You can use Elementor only for a custom page that is not assigned to Main Shop Page and other default Woocommerce pages in Woocommerce settings.
Also, please note that your Shop, Checkout and Cart pages should not be edited by Elementor. In case you have edited them with Elementor, you will lose them and won’t be able even to edit them by Elementor. Simply switch to the text editor in those pages and use these page shortcodes inside them:
[woocommerce_cart]
This shortcode will be used for the Cart page.
Then make sure they are set correctly inside the WooCommerce settings as described in the Woocommerce article.